Figma Plugin for Dynamic Type
Dynamic Type is an amazing feature in iOS. Users can select the size of text displayed on the screen, making it easier for them to read larger fonts. We use it at Swiftly to make our products more accessible.
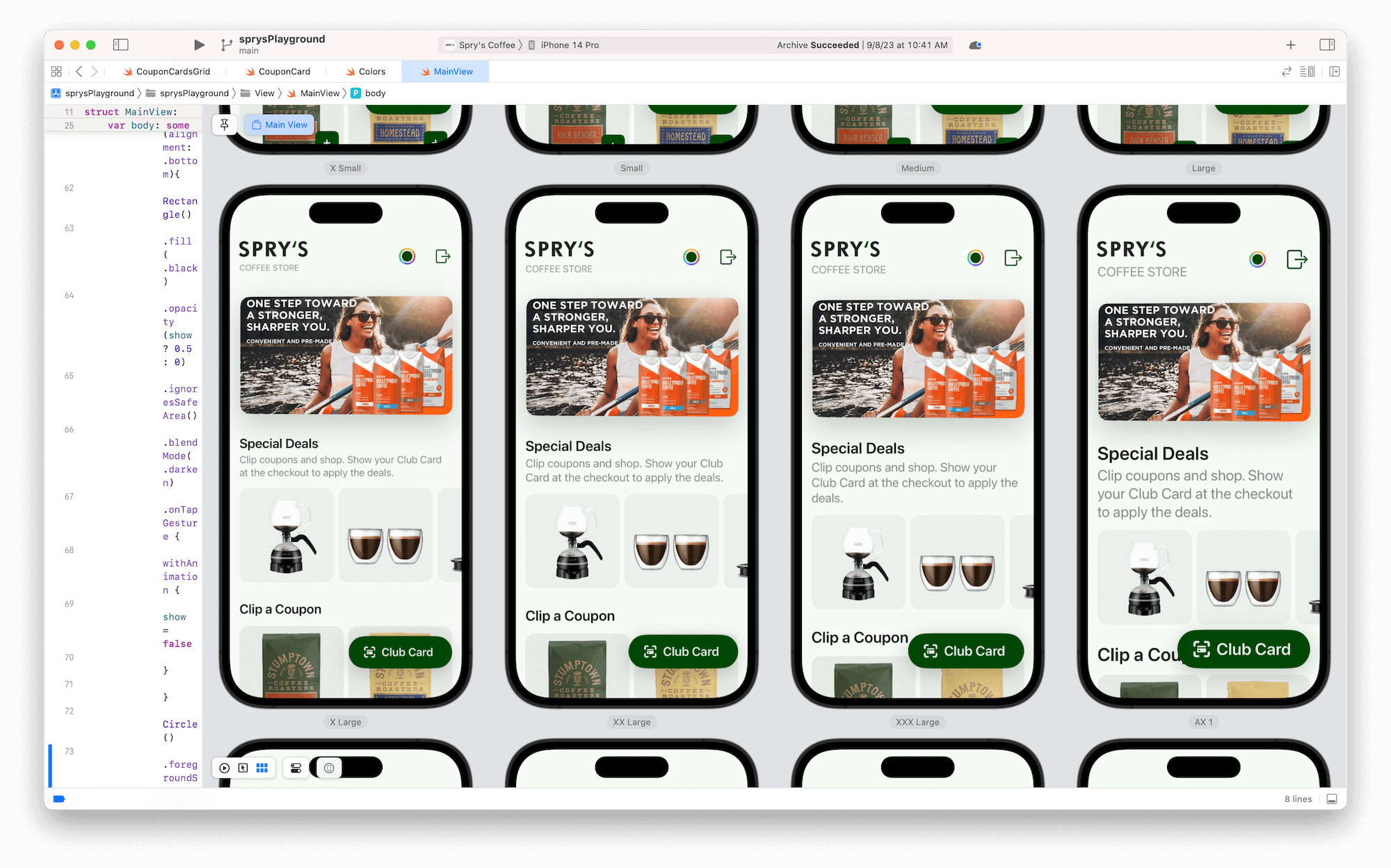
Xcode has a wonderful button that shows you how your app looks with scaled fonts. Designers don’t have such tools, though, and with Figma there’s no easy way to see how the app looks with enlarged fonts.

The standard process goes like this: you design a screen and build a prototype in Xcode; then you test it, and then you redesign it. Even just to check whether fonts are accessible is time-consuming and involves a number of engineers and other teammates.
I began searching for a more appropriate solution, one that wouldn’t need the whole engineering team. I tried to do it manually, but it took too long. Then I checked the Figma plugins… and they didn’t work either. What was the answer, then? To create my own, of course.
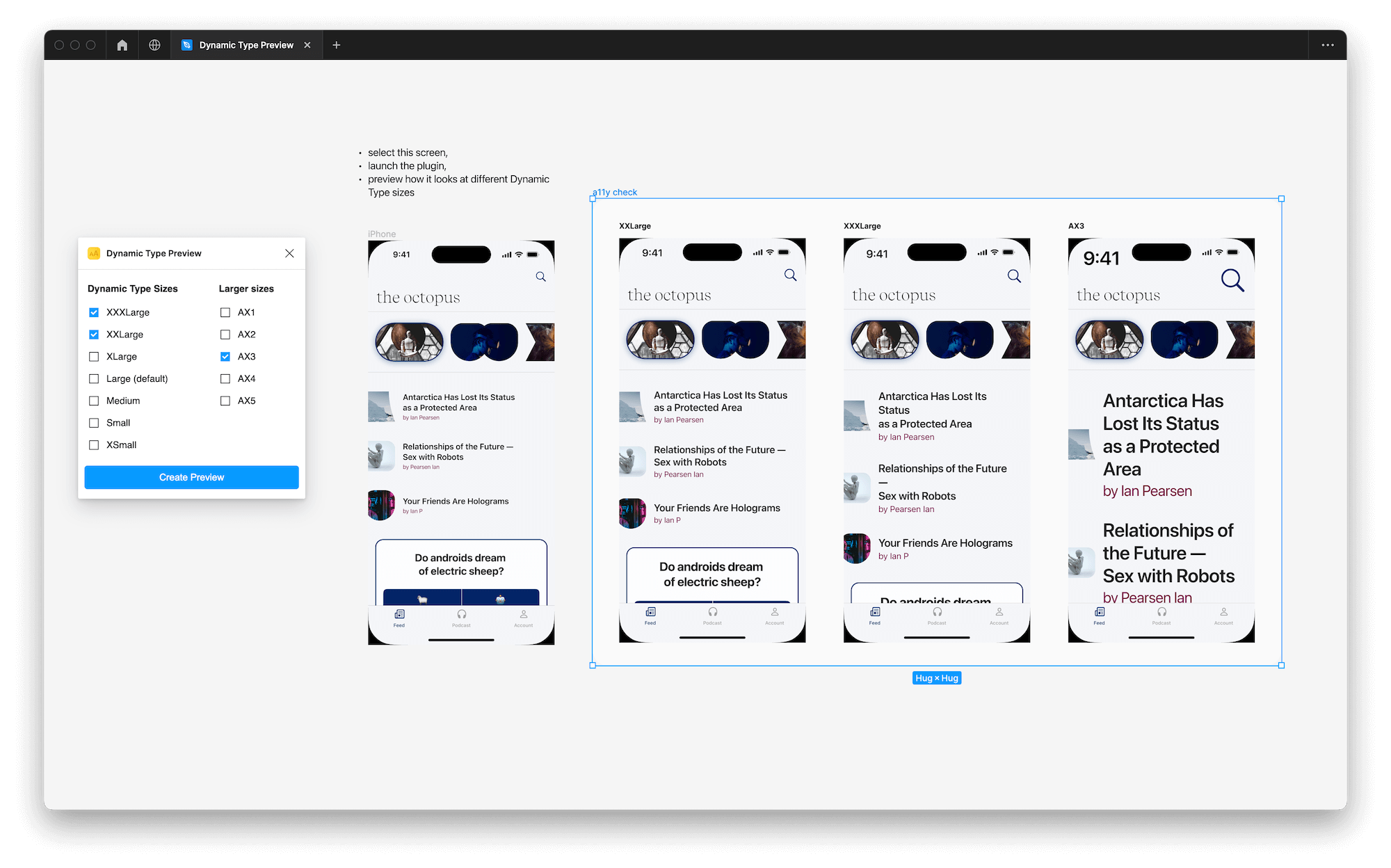
Long story short, I built it in two days! The plugin checks whether font styles in the selected frame match font styles in the Large (default) scale for Dynamic Type. If yes, it shows how it looks with different Dynamic Type sizes.

Some fonts need to be fixed in size, e.g. fonts in the tab bar, even for users who prefer a larger font. Turns out this is easy to do – just add the -fixed suffix to the font style name and the plugin ignores it.
It’s a fairly simple tool that helps our team a lot. Thanks to the plugin we can now build accessible products faster and leverage Dynamic Type more efficiently.
Here is a public version of the plugin, so everyone in the community can now use it for free and build more accessible products. Enjoy!